在網站建設中(zhōng),頁(yè)面的設計是其中(zhōng)一個重要的部分(fēn)。網站作(zuò)為(wèi)一個企業對外展示的形象,就好比一個人的臉面,如果網站長(cháng)得足夠好看,也能(néng)吸引不少人的目光。那麽怎麽樣才可(kě)以在衆多(duō)的頁(yè)面設計中(zhōng)脫穎而出呢(ne)?從形狀心理(lǐ)學(xué)的角度來看,圓形和環形有(yǒu)着完整、和諧的心理(lǐ)學(xué)特征,在很(hěn)多(duō)不同的場合,它常常會拿(ná)來傳達愛情、能(néng)量的意象。在Material Design的規範中(zhōng),圓形按鈕被大規模運用(yòng),并且由此開始,圓形在UI設計中(zhōng)開始承擔越來越多(duō)的責任。今天我們就一起來看看,如何運用(yòng)圓形元素更好為(wèi)我們的網站加分(fēn)吸睛。
1.重點聚焦
幾何圖形的都擁有(yǒu)一定的聚焦重點的作(zuò)用(yòng),網站如果想要用(yòng)圓形幾何,使用(yòng)圓形色塊的效果會比較好。比如下圖中(zhōng)的網站模闆:使用(yòng)紅色的半透明圓形色塊,把用(yòng)戶目光聚焦于色塊内的文(wén)案,半透明的效果讓實景大圖背景保持完善,不會形成圖片被色塊突兀切割的視覺感,紅色的色塊與背景色也可(kě)以很(hěn)好搭配,形成一幅色彩鮮豔,但有(yǒu)又(yòu)充滿活力的Banner圖。
2.界面引用(yòng)

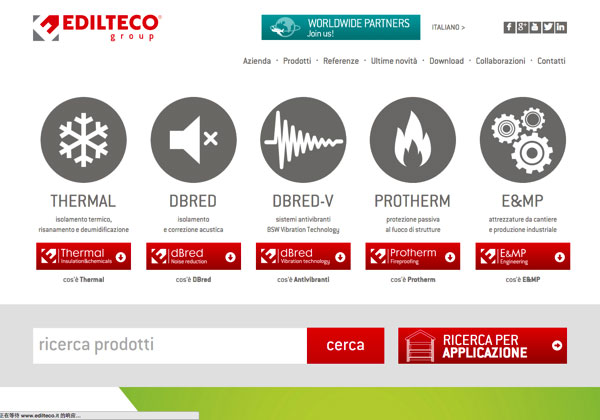
界面中(zhōng)圓形運用(yòng)在一些數據可(kě)視化,導航目錄,進度,狀态等以及需要科(kē)技(jì )感的頁(yè)面場景,以及常用(yòng)UI元素按鈕,頭像等。可(kě)以
局部、疊加,組合來調整達到很(hěn)棒的頁(yè)面效果。
3.突出内容
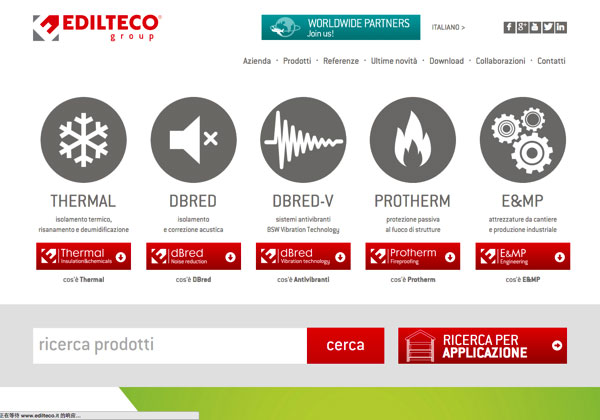
圓也可(kě)以看做是一種輪回、閉環,這一性質(zhì)用(yòng)于内容的分(fēn)點展示可(kě)以引導用(yòng)戶實現,也更易于用(yòng)戶的理(lǐ)解,比如下圖的網站模闆中(zhōng):内容以圓為(wèi)中(zhōng)心展開,分(fēn)布在同一條圓線(xiàn)上,有(yǒu)很(hěn)好的引導效果,用(yòng)戶的視線(xiàn)會下意識圍繞者這個軌道環視閱讀内容。

在網站設計中(zhōng)要知道每一種常用(yòng)設計元素的作(zuò)用(yòng)是什麽,有(yǒu)什麽樣的效果,才能(néng)更好進行設計與運用(yòng)。圖形裏面如果用(yòng)的最多(duō)的圖形,那當屬圓不可(kě),他(tā)造型比較簡單,局部,疊加,組合都能(néng)達到很(hěn)棒效果,包容性非常強,好好的運用(yòng)以上的技(jì )巧可(kě)以讓我們的頁(yè)面更加與衆不同。