随着網絡營銷的迅速發展,各種各樣、各式各類的網站在網絡上層出不窮,電(diàn)子商(shāng)務(wù)在網絡中(zhōng)的影響也逐漸擴大,目前超過大約70%網絡用(yòng)戶的人選擇在網上購(gòu)物(wù),因此建設一個互動性、營銷性強的網站就顯得尤其重要了。利用(yòng)電(diàn)子商(shāng)務(wù)網站建設在網絡上推廣,對于産(chǎn)品企業來說是也是非常必要的,可(kě)以很(hěn)好的幫助企業推進業務(wù)的進展,作(zuò)為(wèi)一種強大的營銷工(gōng)具(jù),還能(néng)有(yǒu)助于連接到全球買家。網頁(yè)的精(jīng)彩與否的關鍵之一就在于網站的設計,網站建設的色彩與字體(tǐ)搭配,不同的顔色帶給人不同的心理(lǐ)感受,同時它承載的主題也不同,所以一個網站的成功與否,色彩的設計占了很(hěn)大的比重。今天我們就以電(diàn)子商(shāng)務(wù)網站色彩與字體(tǐ)搭配為(wèi)主來帶來相關技(jì )巧。
1.進來流行極簡風格,極簡的電(diàn)商(shāng)設計風格能(néng)更大化的突出産(chǎn)品及主題,營造出上檔次的奢華感。

一般來說,一個網站建設制作(zuò)的好于壞的标準色彩不超過3個大的色系範疇,太多(duō)則讓人眼光缭亂。标準色彩要用(yòng)于網站的LOG以及導航條的使用(yòng)及廣告圖片,給人以整體(tǐ)統一的感覺。至于其他(tā)點綴形式的色彩方面也可(kě)以使用(yòng),隻是作(zuò)為(wèi)點綴和襯托,絕不能(néng)喧賓奪主的意思。網站在做的時候還要注意适合于網頁(yè)标準色的顔色有(yǒu)藍色、藍/橙色、黑/灰/白色三大系列色,要注意色彩的合理(lǐ)搭配。
2.字體(tǐ)和背景顔色形成色彩對比差
好的網站建設在字體(tǐ)和背景色中(zhōng)總是形成對比差,這樣做的好處就在于很(hěn)容易讓用(yòng)戶識别出來,白底黑字讓用(yòng)戶很(hěn)直觀看到字體(tǐ)顔色和辨識度更高,讓用(yòng)戶閱讀起來不傷眼睛。
3.圖片要放置在文(wén)字前面
網站建設設計最重要的一步就是布局,因此我們都把重要内容以圖文(wén)的形式進行展示出來,好處就在于讓用(yòng)戶第一眼看到這樣很(hěn)容易引起用(yòng)戶的注意。
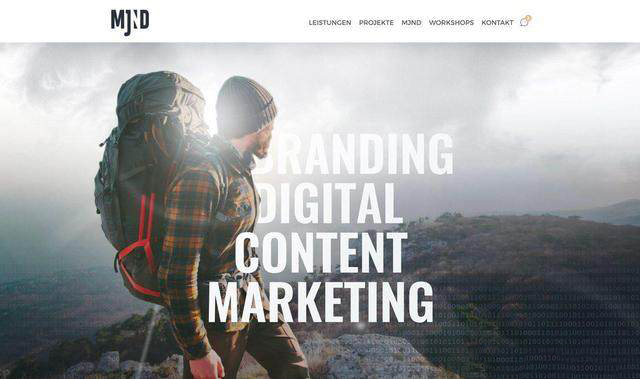
4.和其他(tā)圖層穿插

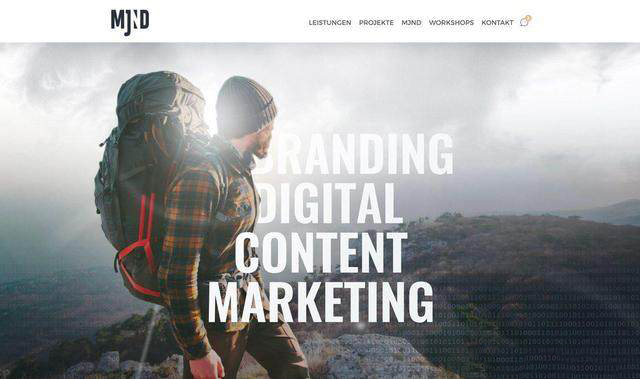
在絕大多(duō)數的設計當中(zhōng),文(wén)本元素所在的圖層通常會獨立使用(yòng),比如在背景之上,在圖片旁邊等等。但是現在很(hěn)多(duō)設計師在字體(tǐ)的設計上已經有(yǒu)截然不同的想法,單純的上下疊加和平行的布局已經不足以滿足他(tā)們的需求,讓文(wén)本元素和其他(tā)的視覺元素穿插起來,讓看似單薄的文(wén)本擁有(yǒu)了物(wù)理(lǐ)質(zhì)感,仿佛真實的存在。這樣的設計讓用(yòng)戶感知到文(wén)本的「重量」,同時也更容易注意到其中(zhōng)的信息了。
就像上面的案例當中(zhōng),人物(wù)和文(wén)本穿插起來,讓文(wén)本看起來仿佛是真實的存在,創造出更為(wèi)沉浸式的體(tǐ)驗。
這種設計技(jì )巧更貼近平面設計,在設計上難度不算高,而且非常受歡迎。它充分(fēn)利用(yòng)到了格式塔原理(lǐ),所以用(yòng)戶并不會因為(wèi)部分(fēn)遮擋而無法獲取文(wén)本中(zhōng)的信息。
以上就是今天為(wèi)大家帶來的相關電(diàn)子商(shāng)務(wù)網站建設色彩與字體(tǐ)搭配技(jì )巧,希望可(kě)以給大家帶來幫助。